Онлайн-курсы озвучки и дубляжа
Разработали веб-приложение для школы озвучки с идеальной синхронизацией видео и аудио.Клиент
Занимается обучением актеров озвучивания и дубляжа. Хотя это относительно небольшой стартап, у клиента своя команда преподавателей. А еще собственная профессиональная студия звукозаписи, куда приходят студенты – совсем как на обычный урок по вокалу.
Ставшая стандартной для многих бизнес-проектов история с переходом в онлайн из-за COVID-19 коснулась и нашего клиента. Тогда он решил создать курсы дистанционного обучения Dubtrainer.
Вызовы
Клиент точно знал, что в его проекте надо использовать библиотеку Video.js. Абсолютно верно: она выполняет главную роль в работе с видео и наложением звука.
Найти разработчиков с подходящим стеком клиент смог только в 2021 году. На установочной встрече он поделился основными этапами и видением будущего проекта. Предоставил MVP, но жизнеспособным продукт все-таки было сложно назвать. Видео зависало, запись голоса включалась с задержкой в 30 секунд – для работы со звуком такой MVP точно никуда не годился. Мы посмотрели наработки, дали оценку и календарный план работ.
У нас было сильное портфолио фронтенд-проектов, но главное – был опыт работы с библиотекой Video.js.

Большие аппетиты
Такое ощутимое зависание MVP сразу подсказало нам, что у приложения проблемы с потреблением ресурсов. Если даже на мощных компьютерах разработчиков задержка была в полминуты, то что говорить о ПК рядовых пользователей…

Идеальная синхронизация
Точное совмещение видео с записью голоса – must-have для инструментов озвучки. Мы были уверены, что сможем реализовать такой функционал, но нужно будет детально погрузиться в библиотеку.
Кроме того, синхронизация картинки и звука должна быть одинаково безупречной на разных браузерах.
Как работали:
1. Переработали MVP
Подключили выделенную команду: фронтенд-разработчик, бэкенд-разработчик и PM. В конце добавили DevOps-инженера – закрыть вопросы безопасности учетных записей и оплаты.
Сделали новый MVP веб-приложения для Chrome, которое запускалось мгновенно и работало стабильно. Продемонстрировали клиенту – он сам попробовал записать звук поверх тестового видео и остался доволен результатом.
2. Взялись за разработку MMR
То есть занялись подготовкой к минимальному релизу.
– Взяли выборку из наиболее популярных браузеров, чтобы не раздувать бюджет:
• Google Chrome, он занимает лидирующую позицию на мировом рынке;
• Firefox как самый распространенный в 2021 году десктопный браузер в Германии;
• Safari, чтобы охватить пользователей устройств Apple.
– Наращивали функционал: сперва появился раздел для добавления уроков и редактирования материалов, затем админка для управления пользователями.
3. Поработали над оптимизацией
Несмотря на кажущуюся простоту, Dubtrainer – веб-приложение с высокой нагрузкой.
Чтобы все работало правильно даже на слабых устройствах, оптимизировали потребление ресурсов:
– модифицировали библиотеку;
– подключили и настроили CDN для ускорения загрузки контента.
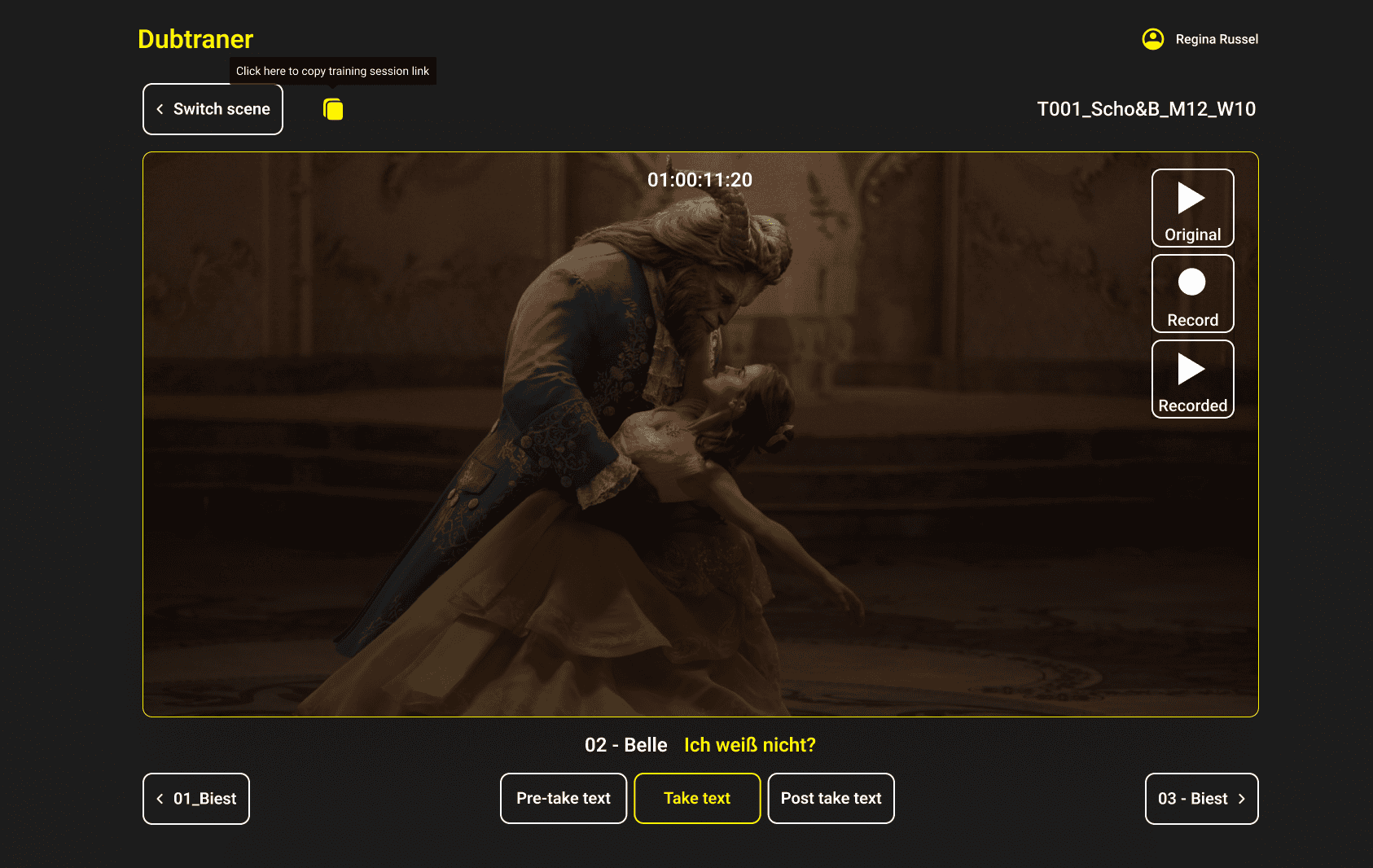
4. Как работает Dubtrainer
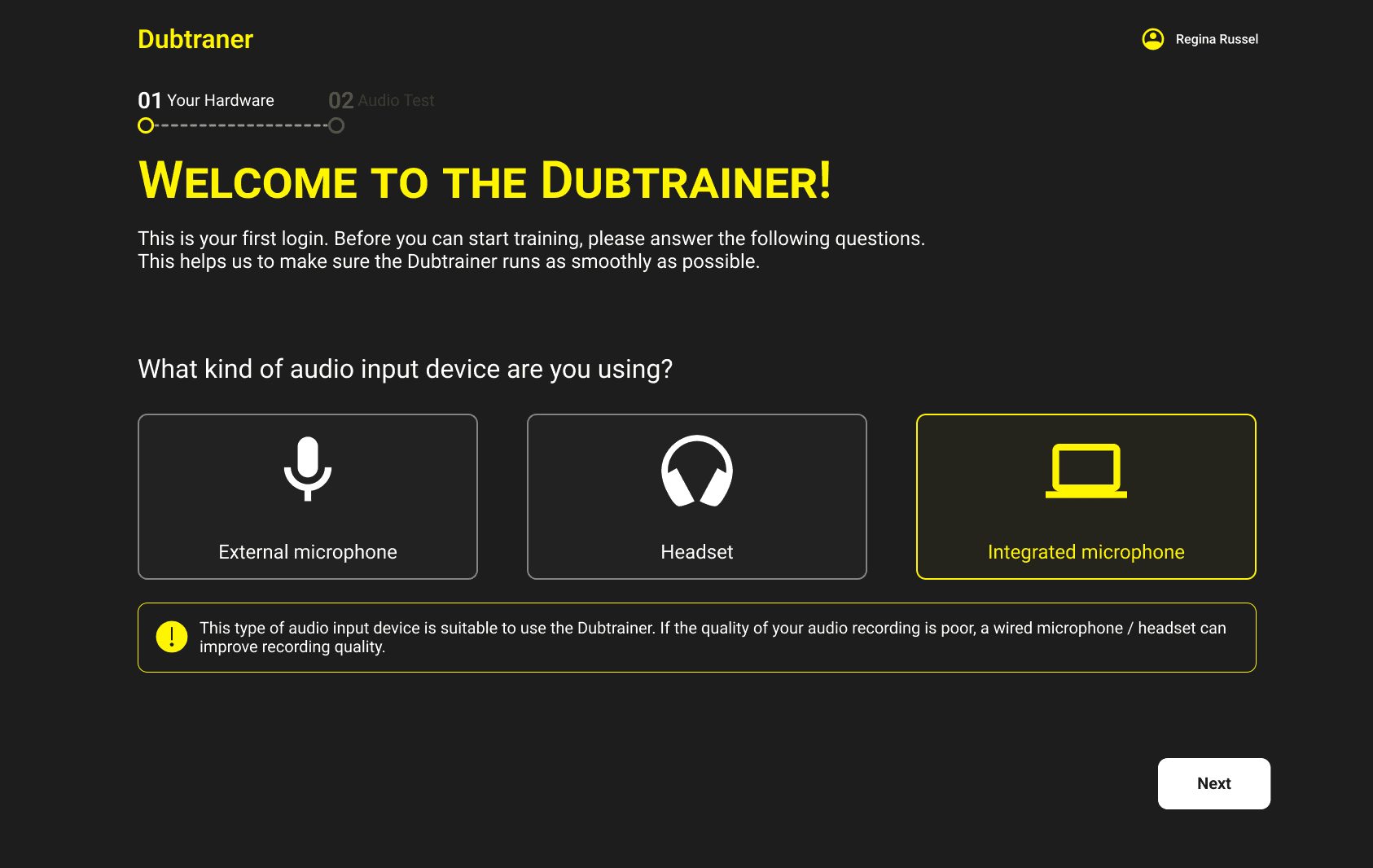
– Преподаватель готовит материалы: загружает на платформу отрывки фильмов и текст для каждого кадра.
– Студент подключается к онлайн-уроку, начинается запись.
– Преподаватель и студент одновременно прослушивают результаты, проговаривают ошибки и недочеты. В конце урока преподаватель ставит оценку.
– Все уроки записываются в системе для отслеживания прогресса каждого студента.
5. Добавили групповые занятия
Клиент пришел с одной задачей: сделать идеально синхронизированное приложение для двух человек – преподавателя и ученика. В реальных условиях актеров озвучки в одном дубле может быть и несколько: студенты должны быть к этому готовы.
Поэтому мы добавили возможность провести занятие на пятерых человек.
Студенты подключаются к единой сессии: видят и слышат то, что звучит в оригинальном видео и что записывает один из студентов. В рамках этого же урока они переключаются между ролями. Одновременное включение отрывка видео и захват голоса того, кто пишет дубль, происходят автоматически.
Технологии
Бэкенд
Node.js
Интерфейс
React
Библиотека
Video.js
База данных
MongoDB
Результат
Мы работали над Dubtrainer в течение года. Клиент пришел только с одной задачей – синхронизировать видео со звуком, – а получил полноценное веб-приложение для пользователей и админ-панель для преподавателей. Само приложение отличается скоростью работы и простотой использования – нужен только компьютер и микрофон.
Работали с ограниченным бюджетом, поэтому интерфейс получился аскетичным, однако все необходимое в нем есть. Владелец не планировал монетизировать проект, расценивая его скорее как вспомогательный бизнес-инструмент и способ расширить географию студентов. Кстати, со временем клиент неожиданно для себя открыл новый сегмент целевой аудитории – сегодня его онлайн-курсы пользуются популярностью у подкастеров.
студентов уже прошли курсы.
Что происходит дальше:
Мы получаем запрос, обрабатываем его в течение 24 часов и связываемся по указанным вами e‑mail или телефону для уточнения деталей.
Подключаем аналитиков и разработчиков. Совместно они составляют проектное предложение с указанием объемов работ, сроков, стоимости и размера команды.
Договариваемся с вами о следующей встрече, чтобы согласовать предложение.
Когда все детали улажены, мы подписываем договор и сразу же приступаем к работе.